
How to Add Instagram to Your Showit Website (It only takes minutes!)
Table of Contents
ToggleSharing is caring!
Reading Time: 5 minutesStill not adding your IG on your Showit website? You are missing out on MORE page views and follows. Here is a quick and easy guide to adding IG to your website.
With 1.074 billion active users, Instagram (IG) is one of the top social media sites globally. And this figure is expected to grow to 1.2 billion in 2023. The platform is not only popular among millennials, it’s also a haven for solopreneurs, bloggers, and influencers.
Growing a personal brand includes marketing your different social media profiles on your website. If you’re on Showit, integrating your IG profile into your website couldn’t be easier. It will take only minutes to set everything up. Want to know how? Below is a step by step guide on how to add Instagram to your Showit website:
Why Add an Instagram Feed to Your Showit Website?
Showit’s Social Grid is a relatively new feature that lets you showcase your IG feed without bothering with third-party embeds. But why add IG on your Showit website? Here are some reasons why:
Millennials LOVE Instagram
If you’re targeting young adults, don’t miss the opportunity to market your IG on your website. A whopping 71% of the total monthly active users on Instagram are under 35 years old. In fact, most users are between the age of 24 to 34 years old. If your core audience consists of this age bracket, it only makes sense to utilize the social grid feature to the fullest! And leveraging Instagram as a hub for the hip, young crowd, you’ll get plenty of followers and enjoy a stronger online presence soon enough.
Virtually All Brands are on Instagram
Don’t be left out, almost all business and personal brands have an Instagram profile. According to Mention.com, 71% of businesses in the US alone are on Instagram. In the UK, 80% of users follow brand businesses and 97% of UK influencers are active on Instagram
The reason why so many businesses are on Instagram is the level of user engagement they generated within the platform. Instagram brings a great opportunity to attract new clients, connect with people, and enjoy a massive following without spending a small fortune on marketing.
User Engagement is High
Compared to Facebook, brands can potentially generate 4 times more interactions on Instagram. Adding your IG feed on your Showit website increases the likelihood of your most loyal customers following you on the platform. This can lead to more likes, comments, and shares!
Instagram owes its popularity to its visual content and the multiple formats for content creation, such as photos, videos, stories, and live videos. The platform also offers different options to make attractive content such as animated stickers, polls, filters, etc. so you can flex your creativity and improve interactions between users even more.
How to Add Instagram to Your Showit Website
Step 1: Choose a Spot for the IG Feed
Where would you like your IG profile to show up on your website? On Showit, you’re given a lot of spaces to market your social media so you can set your IG feed anywhere on your site. The most popular spot is the footer but you can set the IG feed on the side or add a dedicated section for it. Open the page you’d like to edit, making sure to do the same for the mobile version, so the IG feed shows up properly across all screen sizes.

Step 2: Add a Social Grid
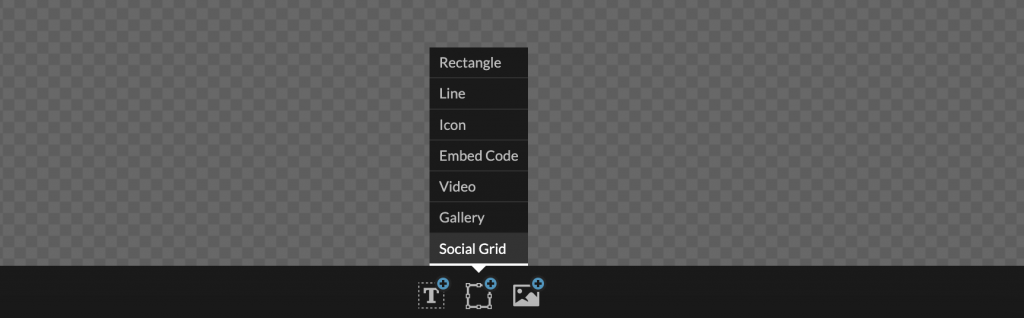
Add your IG feed as an object by clicking the icon at the bottom of the screen, selecting “Social Grid,” and choosing your IG account. At this point, you can adjust the size and position of the added block to fit both desktop and mobile canvases.

You can also enhance the look and functionality of the IG feed by adding various design elements, such as a button that links to your IG page and a title with a call to action. The goal is to get your website readers to follow you on Instagram to widen your reach.
Step 3: Connect Your IG Account
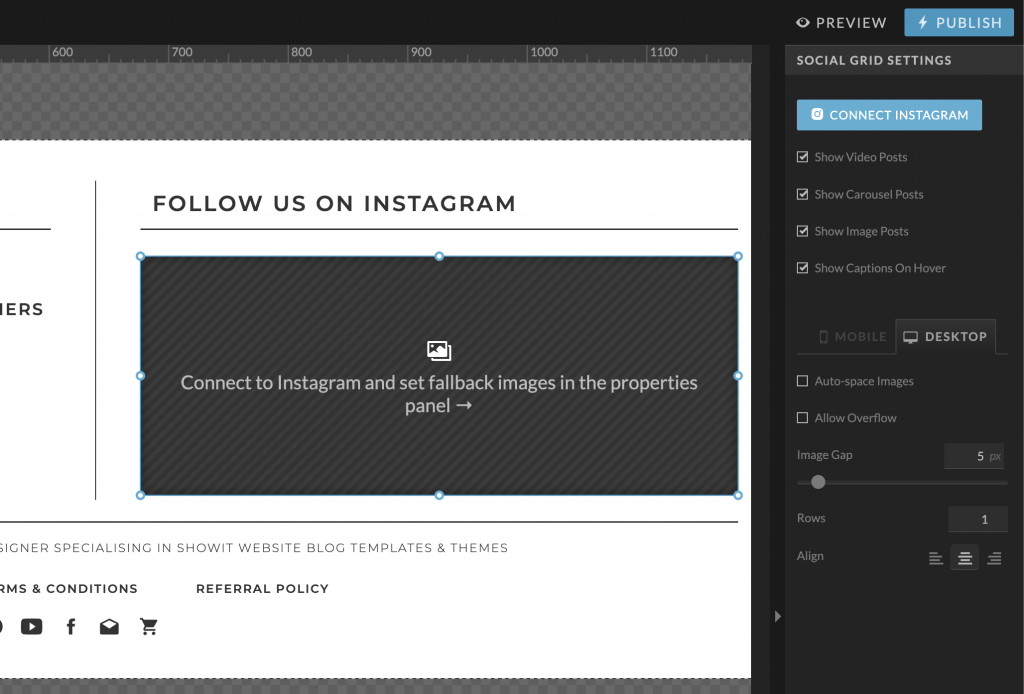
After adding the Instagram block in Showit's backend, you need to connect to your actual IG account to retrieve the latest photos. Select the block then go to Settings. Click the button that connects to your IG account. You'll be redirected to a page asking to give Showit permission to access your IG feed. Confirm the connection.

Once that’s done, you can start customising the look of your IG social grid block. From the backend, you can adjust the size of the social grid, spacing, and even the number of images featured in the social block. Again, be sure to do this for both desktop and mobile versions of your website.
Step 4: Upload Fallback Images
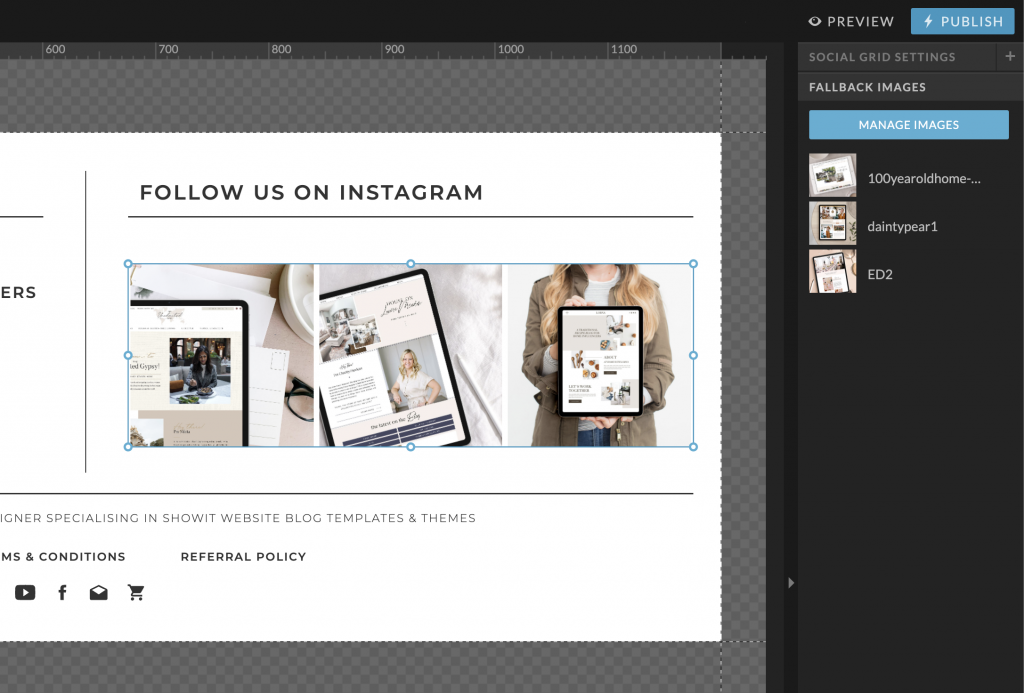
Just in case the connection between your IG and Showit is disrupted, you can upload images to appear on the grid manually. Scroll to the bottom of the desktop and mobile social grid blocks and choose “Fall Back Images.” This feature lets you upload the images that will appear on the IG grid in case of disconnection between Showit and Instagram.
For example, changing your IG login will disrupt the connection between IG and Showit so you’ll have to reconnect again from the backend. When this happens, the fallback images will be displayed instead of your latest images just to maintain the look of your homepage despite the interruption in connection between Showit and IG.

When you’re done customising the grid from the backend, hit publish to save all changes. Once Showit and IG are connected, the social feed block will automatically update itself every time you post a photo on Instagram.
No doubt about it, Instagram impacts a buyer’s shopping journey. By adding it to your Showit website, you can grow your brand, build an engaged community, and enjoy MORE exposure. So what are you waiting for? Check out the step-by-step guide above and add your IG feed to your website today.
Most Popular Posts:
Sharing is caring!
PLEASE COMMENT BELOW