How To Add A Flodesk Form To Your Showit Website
Table of Contents
ToggleSharing is caring!
Reading Time: 4 minutes
Together, Flodesk and Showit are unstoppable! Integration is seamless because both services are versatile and user-friendly. Flodesk lets you create and embed beautifully designed opt-in forms that will compliment your gorgeous Showit website. Showit, on the other hand, gives you full reign over the style of the form you want to embed. You can customise the font style, colours, visuals, buttons, and other branding elements to make the form uniquely yours.
The best part? Creating and embedding a Flodesk form on Showit takes as little as 15 minutes. In this guide, let's take a look at how to add a Flodesk form to your Showit website, what different form formats to choose from, and how to make each one as attention-grabbing as possible without being intrusive:

Creating the Form
Creating Segments
Before you can design an opt-in form, you must create segments on Flodesk first. Segmenting is simply a way to group or categorise subscribers once you're ready to start sending content to these individuals.
This feature enables you to customise your email communications to every subscriber, and every segment has separate forms, depending on what the subscriber signed up for. For example, you might create a segment for people who signed up for your newsletter, a segment for your online store customers, or segments for freebie subscribers.
Flodesk Forms
When it comes to form designs, there are several to choose from on Flodesk. Flodesk offers three opt-in form designs: inline, pop-up, and full-page forms. An inline form is posted on a website page or blog post. A pop-up form appears over a website page moments after landing on your website. A full-page form is similar to a landing page, it has its own website page and URL.
Choose a design that suits your business' branding and style, then create a segment for it. Click the “Edit” option on your chosen form, and you'll be led to the drag-and-drop builder. Flodesk's drag and drop features make it effortless to create and embed a form on Showit. From here, you can start customising your form, like the font style, visuals, etc. You can also change the look of your form once it's on Showit if some options are unavailable in Flodesk.
As you click the background area, you'll be presented with general settings for email preferences, message options, etc. When you're done with the design, you're ready to add the form to Showit.
Adding a Flodesk Opt-In Form on Showit
After designing the form on Flodesk, click the “Next” button on the top right of the screen. From here, you will access the general settings before the embed codes.
Inline Form
Create and customise the inline form on Flodesk. After designing the form, you will see two code snippets (header and inline codes), which you will embed into your Showit backend. You won't choose between these codes; both must be embedded on your Showit website.
Header embed code: This code is specifically designed to be placed in the custom head HTML settings and features on every website page where you'd like the form to appear. On Flodesk, click on any first page, and you'll get access to the page settings on the right side menu, go to “Advanced Settings” and check the Custom Head HTML box. You'll see the header embed code here. Just copy and paste the header code, embed it on every website page on the Showit backend, and then save.
Inline Code: This code is only required for ribbon banners, not pop-up forms. This can be embedded in the footer or newsletter. You might have to adjust the box size to suit your website page's size. You cannot see the form in the Showit editor, but a preview mode lets you check if you've adjusted the form to the correct size.
In the Showit backend, edit the canvas where you want to post the form. Add the embed code widget from the “Object” menu at the bottom of the editor, and copy and paste the code into the custom code box under the “Embed Info” panel. Add the Embed code first, then the inline code below it, and save. Resize the block as needed and check the results. You can check out the entire process in this clip.
Pop-Up Form
To create a pop-up form for your Showit website, create and customise the form on Flodesk. The code snippet will appear at the end of the customisation process. Copy and paste this code to your Showit website.
From the Showit website, choose the page where you want the pop-up page to appear, go to Advanced Setting > Custom Head HTML, and copy and paste the code snippet into the HTML box. Hit save and preview your work.
Posting Multiple Forms in One Page
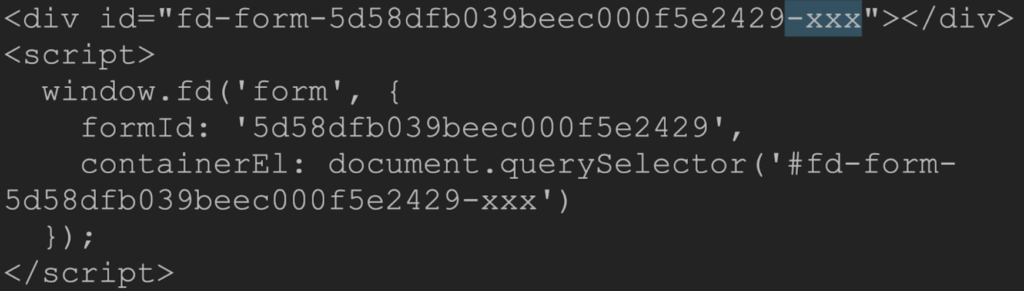
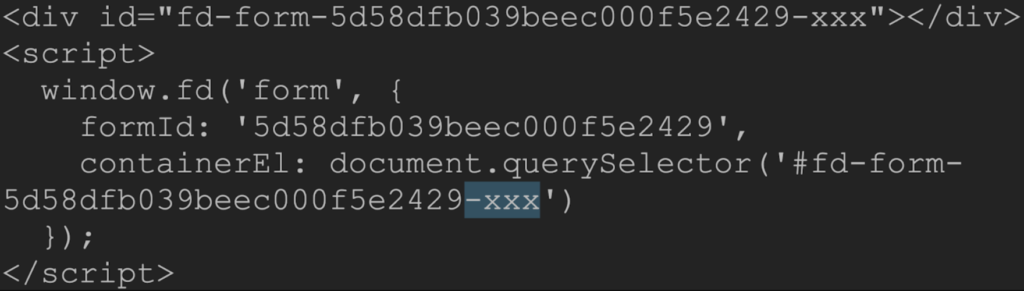
Sometimes embedding multiple Flodesk forms on one Showit page causes issues for the website, like the form not appearing at all. This can be solved by adding a unique string at the end of the form ID in the code provided.
After pasting the code snippet by Flodesk to your Showit web page, look for the Div ID pointing to the Form ID in the code. Add a “dash” with a short, unique set of characters to follow the dash. The characters can be anything you choose, but keep the string short.


On line 5 of the code (ContainerEl), repeat the characters, so the dash and string match the form ID in the Div ID on line 1. Be sure to add the ending quote mark; otherwise, it won't work. Repeat for every form that you'll add to the same web page. You can add as many copies as you like; just make sure to add a unique string.
Growing your mailing list is easy with the right tools! Thankfully, Flodesk and Showit integrate smoothly. Try adding an opt-in form right now and start attracting subscribers to your exclusive content.
Most Popular Posts:
Sharing is caring!
[…] it pays to build genuine relationships with your target audience and use a dependable system like Flodesk to deliver your marketing messages. It also pays to know some time-saving hacks to optimise your […]